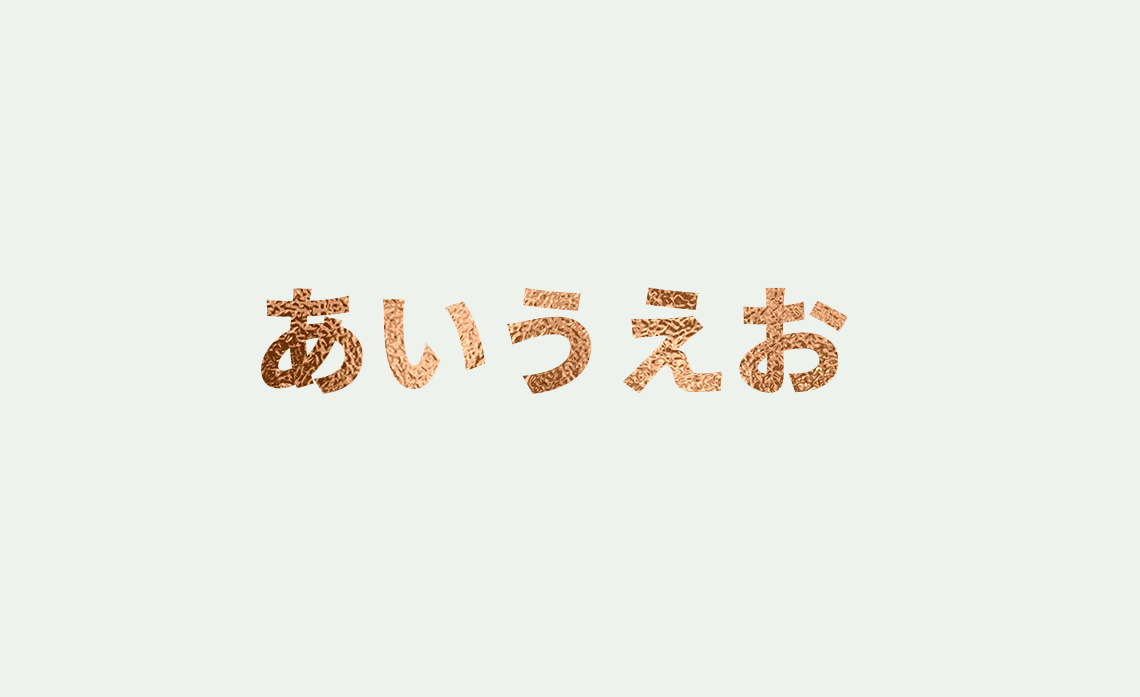
上記の画像のように、画像を文字の形に切り抜く手順をご紹介します。
マスクを使ってやる方法や、クリッピングマスクでやる方法もありますが、今回はフレームを使った方法でやっていきます。この方法が一番簡単かなと思っておりますが、ほかにいい方法があれば教えてください。
まずは普通に、切り抜く方の文字を入力します。太めのフォントの方がきれいにできるかと思います。

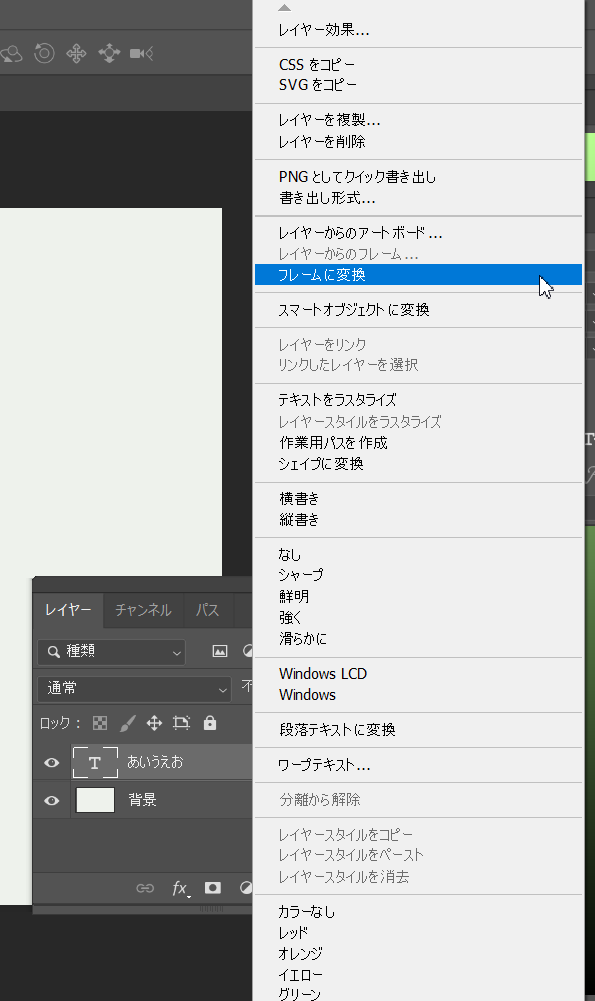
文字レイヤを右クリック⇒「フレームに変換」をクリックします。

フレームに変換されました。

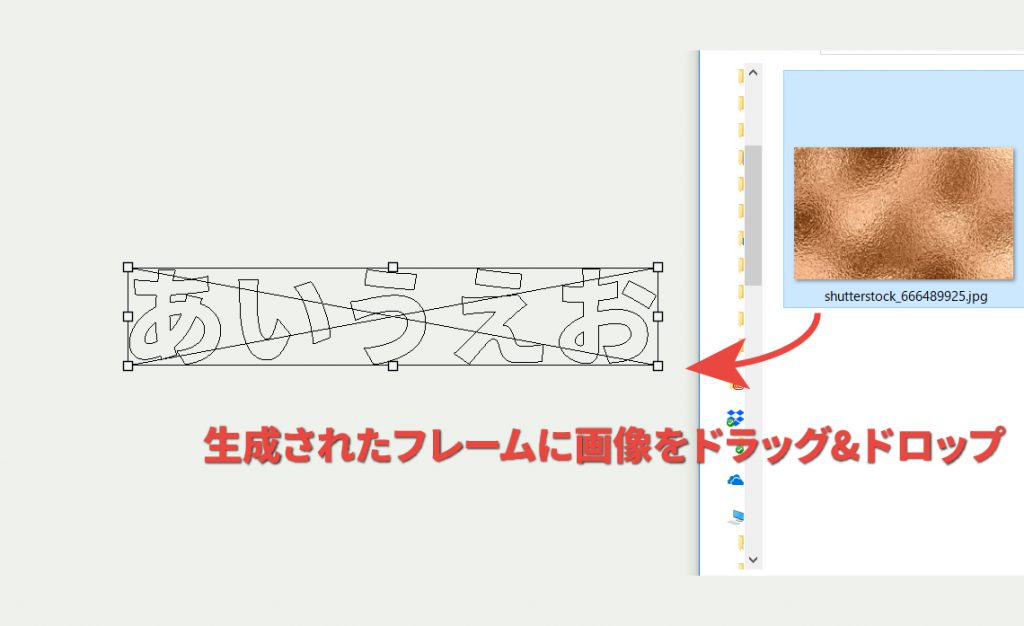
次に画像をこのフレームにはめ込みます。
今回使う画像は下の画像です。

フレームに画像をドラッグ&ドロップで持っていきます。